1つのボタンで表示と非表示を切り替える。
前回は、ボタンを2つ作って非表示にしたり表示したりしましたが、今回は1つのボタンで出来るようにします。
main.xmlは、ボタンを1つ減らしました。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#ffffff">
<TextView
android:id="@+id/text1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="テキスト1" />
<TextView
android:id="@+id/text2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="テキスト2" />
<TextView
android:id="@+id/text3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="テキスト3" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="表示/非表示" />
</LinearLayout>
表示/非表示の切り替えは、
switch(tv2.getVisibility()){
case View.VISIBLE:
tv2.setVisibility(View.GONE);
break;
case View.GONE:
tv2.setVisibility(View.VISIBLE);
break;}
で出来ます。
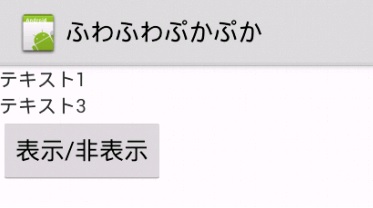
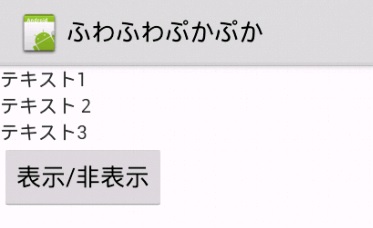
表示されている場合は非表示に、非表示の場合は表示に変更するという内容です。
Activity全部だと、
public class ●●●Activity extends Activity implements OnClickListener {
TextView tv1,tv2,tv3;
Button button1;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tv1 = (TextView) findViewById(R.id.text1);
tv2 = (TextView) findViewById(R.id.text2);
tv3 = (TextView) findViewById(R.id.text3);
button1 = (Button)findViewById(R.id.button1);
button1.setOnClickListener(this);
}
public void onClick(View v) {
if (v == button1){ switch(tv2.getVisibility()){
case View.VISIBLE:
tv2.setVisibility(View.GONE);
break;
case View.GONE:
tv2.setVisibility(View.VISIBLE);
break;}
}}}
となります。
これで、表示と非表示を切り替えられるようになりました。


テキスト2の間を詰めないためには、「GONE」を「INVISIBLE」に変えます。

よくわかるAndroidアプリ開発の教科書 Android 4.2対応版
- 作者: 高見知英
- 出版社/メーカー: マイナビ
- 発売日: 2013/08/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る